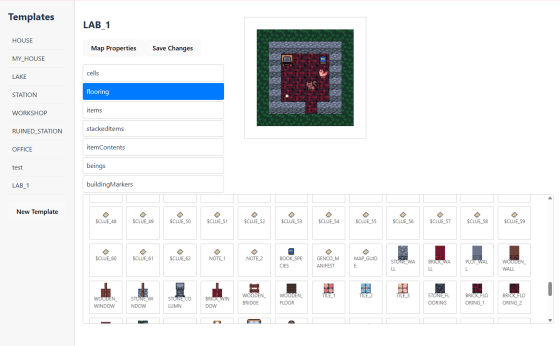
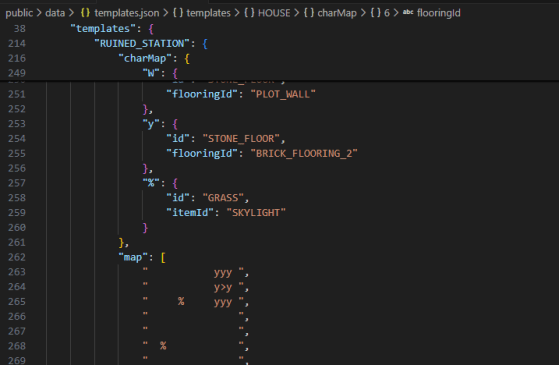
I figured I needed to push with creating a tool to continue with the next items on the Emerald Woods roadmap, so I decided to try building it using AI in a very deliberate, unsupervised way.
Emerald Woods – Blueprints [0.4.8]
I took the chance to release a change for template loading to be done from external resources; as part of the efforts to create an external tool.
Emerald Woods – Return of the Shed [0.4.7]
The starting area has been redesigned, instead of the weird ruined cabin with items spread all around, there’s now a useful shed to make it easier to survive (specially during the winter)
Emerald Woods – Autumn the first [0.4.6]
Foundations for a new season: Fall. For now it’s mostly visual except for slightly lower temperatures; will dig more into the differences in the future, but it looks cool right?
1884: Golf Over Africa – The Colonial Court [v0.14]
The “cards” game is back, but improved! instead of adding up the numbers on the cards, you only score points for “court” cards (J, Q, K). This makes combat more balanced and fair while still giving an advantage to high military nations. This is coupled with improved visuals and animations.
Slashie’s 2025 Rewind
And so, 2025 is over. An interesting year for indie gamedev. Here is the story. This was the first year…
Blue Chicken: The Online Coop – Epic Game Jam Colombia 2025
Blue Chicken: The Online Coop was my entry for Epic Jam Colombia 2025; it’s an action roguelike featuring: UEFN? In…
1884: Golf Over Africa – Big update!
For some reason, I end up updating Golf Over Africa some time ending December, so here goes a big update…
Rogue Agent Trinity – RTF25
Rogue Agent: Trinity, was our entry for the first Roguetemple’s Fortnight, a gamejam I organized for the first time in…
3 Entrevistas y Charlas en Español!
Cerrando el año con 2 charlas y una entrevista interesante. Hacer Videojuegos en Latinoamérica: Retos y Realidades Septiembre 19 (Publicado…



![Emerald Woods – Return of the Shed [0.4.7]](https://i0.wp.com/blog.slashie.net/wp-content/uploads/2026/01/image-8.png?resize=560%2C315&ssl=1)
![Emerald Woods – Autumn the first [0.4.6]](https://i0.wp.com/blog.slashie.net/wp-content/uploads/2026/01/image-2.png?resize=560%2C315&ssl=1)
![1884: Golf Over Africa – The Colonial Court [v0.14]](https://i0.wp.com/blog.slashie.net/wp-content/uploads/2026/01/image.png?resize=560%2C448&ssl=1)




